When building any application, the chances are that the application will have to be deployed. This article describes how you can deploy and host an ASP.NET MVC application in an Internet Information Server (IIS6 and IIS7) platform.
Platforms that can be used
Theoretically, any web server capable of running ASP.NET web applications should be capable of running an ASP.NET MVC web application.
Supported platforms are Windows running any version of Internet Information Services (IIS), from version 5.1 on.Some people managed to get ASP.NET MVC web applications running on Mono, an open source implementation of the .NET framework, but this is not officially supported.
Building an ASP.NET MVC web application also means building URL routes. URL routing is a key part of the ASP.NET MVC framework and is, therefore, required to run on the IIS server. Depending on the version of IIS being used, additional configuration may be required in order to be able to take advantage of URL routing.
Any ASP.NET MVC web application will be able to run on the following versions of IIS:
| IIS version |
Windows version |
Remarks |
| IIS 7.0 (integrated mode) |
Windows Server 2008Windows Vista (except Home Basic) |
No special configuration required |
| IIS 7.0 (classic mode) |
Windows Server 2008Windows Vista (except Home Basic) |
Special configuration required to use URL routing |
| IIS 6.0 |
Windows Server 2003 |
Special configuration required to use URL routing |
| IIS 5.1 |
Windows XP Professional |
Special configuration required to use URL routing |
| IIS 5.0 |
Windows 2000 |
Special configuration required to use URL routing |
Differences between IIS 7.0 integrated and classic mode
IIS 7.0 has been developed to be a flexible and scalable platform for hosting dynamic web applications including Microsoft ASP and ASP.NET.
When looking at ASP.NET, IIS 6.0 was built using ISAPI modules, requiring low-level C++ API calls and a lot of processing overhead when transferring an HTTP request to ASP.NET. For example, authentication was performed twice: once in IIS and once in ASP.NET. IIS 7.0. This introduced a whole new integrated model, which allowed ASP.NET applications to plug into the web server directly and actually become a part of the web server executable.
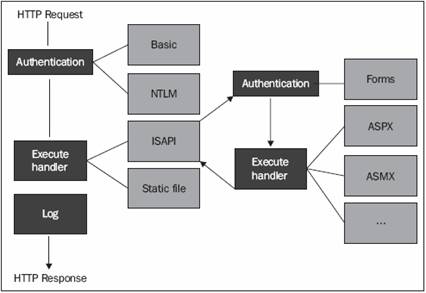
With classic mode, an HTTP request would be executed as follows:

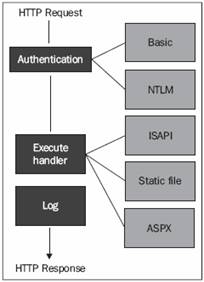
As you can see, things such as authentication are performed twice, only for ASP.NET requests. Protecting an image from being displayed using ASP.NET authentication would be impossible in the classic mode! Using integrated mode, any HTTP request can be processed using ASP.NET modules and handlers such as authentication, making ASP.NET a full member of the IIS request processing pipeline.

IIS 7.0 provides support both for this new integrated mode and for the classic IIS 6.0 mode. The first option allows you to configure IIS 7.0 from within your web.config (which is preconfigured for the ASP.NET MVC framework); the latter requires some server-side configuration. To check whether an application is running in integrated or classic mode, follow these steps:
1. Launch the Internet Information Services Manager.
2. In the Connections tree view, select an application.
3. In the Actions window, click on the Basic Settings link to open the Edit Application dialog box.
4. Verify the selected Application pool. If DefaultAppPool is selected, your application runs in an integrated mode and natively supports the ASP.NET MVC framework. If Classic .NET AppPool is selected, your application runs in the classic mode, and more configuration is required.
Hosting an ASP.NET MVC web application
If you or your web hosting provider have access to your web server's settings, a wildcard script map can be created in order to have full routing support. A wildcard script map enables you to map each incoming request into the ASP.NET framework. Be aware that this option passes every request into the ASP.NET framework (even images and CSS files!) and may have performance implications.If you do not have access to the web server's settings, you can modify the route tableto use file extensions. Instead of looking look like this:
/Products/All
URLs would look like this:
/Products.aspx/All
This way, no configuration of the web server is required. It is, however, necessary to make some modifications to the application's route table.You do not have to configure anything if your IIS 7.0 server is operating in integrated mode.
Creating a wildcard script map in IIS 7.0
Here is how you can enable a wildcard script map in Internet Information Services 7.0:
1. Launch the Internet Information Services Manager.
2. In the Connections tree-view, select an application.
3. In the bottom toolbar, make sure that the Features view is selected.
4. Double-click on the Handler Mappings shortcut.
5. In the Actions window, click on the Add Wildcard Script Map button.
6. Enter the path to the aspnet_isapi.dll file, which is usually located in: %windir%Microsoft.NETFrameworkv2.0.50727aspnet_isapi.dll.
7. Enter the name ASP.NET MVC.
8. Click on the OK button.
After doing this, any request for this specific web site will be executed by the ASP.NET engine
Creating a wildcard script map in IIS 6.0
Here is how you can enable a wildcard script map in Internet Information Services 6.0:
1. Launch the Internet Information Services IIS Manager.
2. Right-click on a web site and select Properties.
3. Select the Home Directory tab.
4. Near Application settings, click on the Configuration button.
5. Select the Mappings tab.
6. Near Wildcard application maps, click on the Insert button.
7. Enter the path to the aspnet_isapi.dll file, which is usually located in %windir%Microsoft.NETFrameworkv2.0.50727aspnet_isapi.dll
8. Uncheck the Verify that file exists checkbox.
9. Click on the OK button.After following these steps, any request for this specific web site will be executed by the ASP.NET engine
Modifying the route table to use file extensions
If you do not have access to your web server's settings and, therefore, cannot configure a wildcard script map, it is possible to modify the route table to use file extensions. Instead of looking like this:
/Products/All
URLs would look like this:
/Products.aspx/All
In the older versions of IIS, only certain requests are mapped to the ASP.NET framework. For example, only .aspx, .asmx, .ascx, and so on, are mapped to the ASP.NET framework. Extensions such as .htm, .jpg, .gif, and so on, are served directly by IIS without any ASP.NET processing being necessary. Because the .aspx extension is always mapped to the ASP.NET framework, it is an ideal candidate to trigger the routing engine
In the Global.asax file of the web application, modify the default route to look like this:
using System.Web.Mvc;
using System.Web.Routing;
namespace ModifiedRouteExample
{
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
// Route name
"{controller}.aspx/{action}/{id}",
// URL with parameters
new { controller = "Home", action = "Index", id = "" }
// Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}
The key difference between the standard route table and this modified route table is the .aspx extension:
routes.MapRoute(
"Default",
"{controller}.aspx/{action}/{id}",
new { controller = "Home", action = "Index", id = "" }
);
All of the URLs in your application should now work with a pattern such as {controller}.aspx/{action}. If you are using hard-coded hyperlinks, make sure that you modify these links. Hyperlinks that are generated using the ActionLink() method of the HtmlHelper class should be updated automatically.
Summary
In this article, we have learned which hosting platforms can be used to host an ASP.NET MVC web application. We've also seen the differences between IIS 7.0 integrated mode and classic mode. We've learned how to create a wildcard script map in both IIS 7.0 and IIS 6.0. As an alternative to configuring the web server, we have learned how to modify the route table to support ASP.NET routing on some hosting environments.
Where to go for ASP.NET MVC Hosting?
You can host your website on the ASP.NET MVC Framework at ASPHostCentral.com and you can do it by just paying $4.99/month